In-Game Store

Responsibilities: Research / Wireframing / UI Design / Prototyping / User Testing / Developer Handoff / Design System
Worked closely with: Product Manager, Game Designers, Developers, Creative Leads, Economy Manager, Business Analysts, Monetization Manager, Art Team.
Platform: Mobile (iOS / Android), Desktop and tablet.
About BINGO BLITZ: Bingo Blitz is a leading freemium casual game by Playtika.
With nearly one million active users, largely women over 50 based in the USA.
The Brief
Redesign the store to serve as the game’s central purchasing hub.Redesigning the in-game store to serve as the game’s central purchasing hub, modern, flexible, and aligned with monetization goals.
The store was constrained by legacy structure, made it hard to update or support new content.
We needed a grid and a new tile logic to create a cleaner, more flexible experience, one that meets monetization goals and serves the needs of multiple teams.
My role
As the UX/UI Designer on this project, I led the full redesign of the in-game store experience. My focus included:
-
Mapping and simplifying store logic to streamline decision-making
-
Designing responsive, modular components to support future content and seasonal updates
-
Collaborating closely across departments to align gameplay, monetization, and creative goals
-
Running internal testing and design reviews to refine flows and improve clarity, performance, and usability.

Previous store mainscreen


Main Challenges
1. Clarifying Complex Requirements
Understanding all stakeholder requests and translating them into actionable design and technical needs
2. Flexibility
Building adaptable components that accommodate various use cases and evolving requirements. Allowing changes in tasks, visuals, rewards, and timelines to boost flexibility, engagement, and player retention.
3. Balancing user needs and business needs.
Designing a layer that adds player value and enjoyment while introducing a monetization mechanic that feels rewarding, not intrusive.

Research
Market Research
As part of the competitor analysis, I reviewed several key aspects of other in-game stores:
-
Number of tiles per screen
-
Tile sizes and proportions
-
Rewards shown per tile
-
Navigation patterns
-
Menu positioning
-
Color systems for tiles and CTA buttons
Creative Approach
To improve the store’s appeal, we aligned the design with the game’s narrative and creative strategy.
Working with the psychology team, we focused on creating a store that felt authentic and emotionally engaging mimicking real-world packaging and product layouts to enhance connection.
The result: a purchase flow that ends with the joy of “unboxing,” helping to elevate player anticipation and satisfaction.
Examples of store packaging and layout inspiration from competitor games and physical toys. Used for internal design reference only.
Design Process
To tackle the main challenges, I began by designing basic tile components and experimenting with layout and grid structures for the store.
I balanced the needs of the monetization and economy teams with usability goals.
The goal was to highlight essential information without creating visual clutter or overwhelming players with too many choices.

Sketches of different tile sizes
User Journey

User enters
the game

Enter the store from monetization popup
Taps the CTA to view offers
Enter from top balance bar
Accesses the store via currency shortcut

Enter from play button
Lacks enough currency to start a BINGO round
Navigate
Store opens with relevant offers, tailored to player context


Browse
User explores sections: Hot Offers, Credits, Gems, and Boosters

View item details
View sales, prices, and benefits; compare between options

Tap Buy
Player initiates the purchase flow


In game currency
Check if the player has enough balance
Redirected to Gems section to buy more currency
no


Popup Confirmation
Rewards animate into the balance

yes
Confirm
Player approves the payment method and authorizes

yes
Return the player to the main store screen to continue browsing or purchasing



Canceled the purchase
no
Real Money Flow
Triggers platform payment process
User Journey

Testing
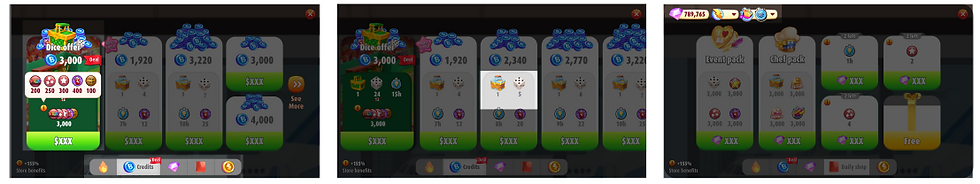
We conducted a lab test with real Bingo players, comparing two prototypes with varying data density. This helped evaluate how the amount of visible information impacted clarity, focus, and purchase decisions.
Testing focus:
Comparing simplified vs. detailed layouts to measure clarity, focus, and ease of decision-making.


Tile layout explorations
Test Result
We tested two store design variations with real players to evaluate clarity, navigation, and visual hierarchy.
Both the “See More” function and content expansion were clearly understood.
Findings:
-
The “See More” functionality and content expansion were easily understood.
-
Navigation felt smoother both through the bottom menu and vertical scrolling.
-
Menu text labels improved clarity.
-
Reward names were not essential for decision-making.
-
Button color logic was intuitive and effective.
-
Tile sizes were clearly interpreted.
Conclusions
User testing confirmed that the redesigned store significantly improved clarity and usability.
Key UI changes, such as enhanced navigation, button styling, and layout structure, helped guide players more smoothly through the experience.
These insights will inform the next stages of iteration and design improvements.

Regular purchase

Gem purchase

Free item
Final Sketches Highlights

Expandable Tiles
Tapping a tile reveals more details, utilizing the "See More" logic that has already been validated in testing.

Section Navigation
Smooth horizontal scrolling between store sections with fixed navigation at the bottom for quick access.

Detailed Balance Breakdown
Tapping the balance reveals currency types, helping players understand and plan purchases efficiently.

Compact Balance View
A minimized balance panel keeps key information visible while preserving screen space.

Purchase Breakdown
Players can preview the full contents of a tile before making a purchase, supporting informed decision-making.

Fly-to-Balance Animation
Rewards flying into the balance, reinforcing successful purchase feedback, and enhancing the sense of reward.
Tile Component
The tile component is the core of the store. It displays up to 10 rewards, with the option to show a struck-through (discounted) amount for each.
The closed view simplifies the layout and helps focus attention.

Closed view- Default

Opened view


Half Tile Component
A new size of tile in the game. helps to reduce spacing, for a smaller amount of rewards.
Advertise tile
The advertisement tile highlights the best offer in each section.
Its vibrant, cutout design draws attention and reinforces the “real store” theme by mimicking product packaging.
Larger than standard tiles, it can be customized by the monetization team for seasonal or promotional content

Closed view

Opened view
Half Tile Component
A smaller tile variation is used for fewer rewards or simple offers.
Helps reduce space and improve layout density across the store.

Half tile credit

Half tile boosters

Half tile free gift
Badges: Sale & Coupon
To enhance visibility and guide users, I designed a set of sale and coupon badges used both inside and outside the store:
-
In the lobby, they offer a quick preview of ongoing deals.
-
In the store menu, they clarify actions and current offers.
-
On store tiles, they display the updated price and bonus percentages, reinforcing urgency and value.
These components help create a consistent, promotional language across the store experience.






Store opening and animations
To reinforce the "real store" theme, I created an animated layer that mimics doors opening over the store. This layer appears during loading to mask tile rendering time and builds anticipation.
Inspired by glass doors in retail, it adds a polished, branded moment to the flow.
The layer is re-skinnable, making it adaptable for seasonal events or monetization opportunities.

Opening of the store

Halloween reskin of the doors
Art Process
Once wireframes were approved, we moved into the visual design phase.
Each week, we held collaborative art demos led by the UX and product managers to align visuals with gameplay goals.
This process ensured that visual design supported usability, stayed on-brand, and integrated smoothly with the store’s UX.


Final Outcome

Outcome & Impact
The majority of players who tested the store found it clear, intuitive, and effective in delivering what they were looking for.
Following the feedback, we made continuous improvements, adjusting reward sizes, refining spacing, and adding visual badges, such as “Best Value,” to guide decisions.
The new layout also introduced additional store sections, providing the monetization team with greater flexibility and room for creative strategies.

Example of an Offer in the credit section
My Process
Working on this project taught me how flexible and responsive good design needs to be. I learned how important it is to deeply understand player needs and create wide, creative solutions.
Even small UI changes had a noticeable impact, reinforcing how valuable it is to test ideas and listen closely to users.

Animation of rolling offer
Next Steps
This project is part of a broader, ongoing effort. Given the store’s central role, it’s essential to evaluate every detail across all phases.
We continue to develop additional features, learning from player feedback and previous testing.
We're especially focused on enhancing the purchase flow, balance view, and responding to user insights to make the experience smoother and more rewarding.
.png)

2 Packaged tiles with free a free button.